CKEditor является прекрасным WYSIWYG редактором, но к сожалению не всегда можно найти то, что нужно в официальной документации, так что приходится иногда "рыскать" по сети в поисках ответа на нужные вопросы ).
Этот уикэнд Я посвятил тому, что пытался заставить редактор последней версии грузить картинки на сервер без дополнительных приблуд, типа ckfinder, т.к. в документации заявлена эта возможность:
http://docs.cksource.com/CKEditor_3.x/Developers_Guide/File_Browser_(Uploader)
Вобщем после долгих часов гугления и экспериментов, мне таки удалось заставить редактор делать то, что мне надо.
Итак, пошагово:
1. Скачиваем и устанавливаем последнюю версию CKEditor (не FCKEditor, кстати, кто не в курсе CKEditor и FCKEditor
это одно и то же по сути, раньше он назывался FCKEditor, но автор решил его переименовать, т.к. FCK похое на аббревиатуру слова "fuck" :)) ).
2. Идем в /ckeditor/plugins/image/dialogs/image.js, находим строчку id:'Upload',hidden:true и меняем ее на id:'Upload',hidden:false. Теперь если зайти на диалоговое око Image в окне редактора, то там должна появится
вкладка 'Upload' с кнопками 'Browse' и 'Send it to server'.
Теперь можно выбирать файл на диске и нажимать кнопку 'Send it to server'. Естественно при этом ничего происходить не должно, и это праивильно.
3. Далее, добавляем в конфиге редактора путь к обработчику наших загрузок (в нашел случае пусть это будет php скрипт).
В файле /ckeditor/config.js пишем 1 строчку:
Где '../ckupload.php' собственно путь к обработчику загруженных файлов.
Вычислить правильность пути, можно нажав на кнопку 'Send it to server' при открытой вкладке Net в Firebug. Вы должны добиться того, чтобы из php скрипта приходил ответ на ваш запрос.
4. В обработчике ckupload.php пишем:
5. Всё. По идее у вас все должно заработать. В скрипте ничего военного, обычная загрузка файла на сервер в указанную папку.
Единственное, что скрипт печатает это:
Где $callback это имя функции, которое приходит в файл в массиве $_GET[],
$http_path - путь к картинке, котрая тут же покажется в превью.
$error - возможные ошибки. Если что-то пошло не так, вы увидите алерт с
текстом ошибки.
Этот уикэнд Я посвятил тому, что пытался заставить редактор последней версии грузить картинки на сервер без дополнительных приблуд, типа ckfinder, т.к. в документации заявлена эта возможность:
http://docs.cksource.com/CKEditor_3.x/Developers_Guide/File_Browser_(Uploader)
CKEditor can be easily integrated with an external file browser/uploader.
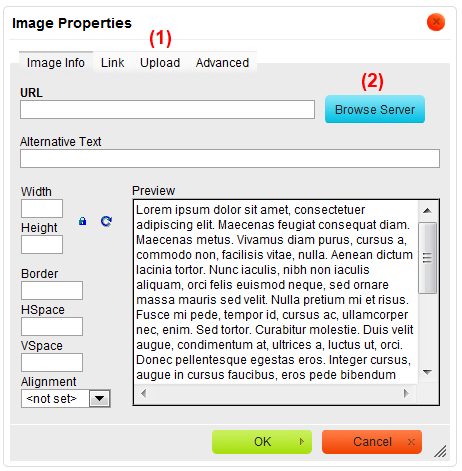
Once properly set up, all file browser features will automatically become available. This includes the Upload tab(1) in the Link,Image, and Flash Properties dialog windows as well as the Browse Server button(2).
Вобщем после долгих часов гугления и экспериментов, мне таки удалось заставить редактор делать то, что мне надо.
Итак, пошагово:
1. Скачиваем и устанавливаем последнюю версию CKEditor (не FCKEditor, кстати, кто не в курсе CKEditor и FCKEditor
это одно и то же по сути, раньше он назывался FCKEditor, но автор решил его переименовать, т.к. FCK похое на аббревиатуру слова "fuck" :)) ).
2. Идем в /ckeditor/plugins/image/dialogs/image.js, находим строчку id:'Upload',hidden:true и меняем ее на id:'Upload',hidden:false. Теперь если зайти на диалоговое око Image в окне редактора, то там должна появится
вкладка 'Upload' с кнопками 'Browse' и 'Send it to server'.
Теперь можно выбирать файл на диске и нажимать кнопку 'Send it to server'. Естественно при этом ничего происходить не должно, и это праивильно.
3. Далее, добавляем в конфиге редактора путь к обработчику наших загрузок (в нашел случае пусть это будет php скрипт).
В файле /ckeditor/config.js пишем 1 строчку:
Где '../ckupload.php' собственно путь к обработчику загруженных файлов.
Вычислить правильность пути, можно нажав на кнопку 'Send it to server' при открытой вкладке Net в Firebug. Вы должны добиться того, чтобы из php скрипта приходил ответ на ваш запрос.
4. В обработчике ckupload.php пишем:
Единственное, что скрипт печатает это:
Где $callback это имя функции, которое приходит в файл в массиве $_GET[],
$http_path - путь к картинке, котрая тут же покажется в превью.
$error - возможные ошибки. Если что-то пошло не так, вы увидите алерт с
текстом ошибки.

In English: http://max-white.blogspot.com/2011/09/how-to-make-ckeditor-upload-photos.html
ОтветитьУдалитьпохоже не совсем работает( пишет Не указана ссылка на изображение.
ОтветитьУдалитьСпасибо большое, помогло!
ОтветитьУдалитьПожалуйста)
Удалитьверсия CKEditor 3.6.2 2й пункт вобще не срабатывает, меняю id:'Upload',hidden:true
ОтветитьУдалитьна
id:'Upload',hidden:false
кнопка не появляется. Подскажите как ещё можно поступить, или это проблема в версиях?
Скачал 3.6.2 это последняя версия. поменял
Удалитьid:'Upload',hidden:true
на
id:'Upload',hidden:false
у меня заработало.
Попробуйте очистить кеш браузера Shift + Ctrl + Del в фаерфоксе и в хроме и еще Ctrl + F5
Странно както, но заработало, кнопка появляется только тогда когда уже модуль загрузки подключишь, а так просто без подключения не появится. Но всеравно спасибо за совет.
УдалитьСделал. Пишет:
ОтветитьУдалитьSome error occured please try again later
в чем проблемма подскажите пожалуйста.
Опишите подробнее что делали и что работает и что не работает по пунктам. попробуем разобраться
УдалитьAIIPEJIb
ОтветитьУдалитьдело в том что в скрипте банальные ошибочки пути вот раз:
/var/www/ckeditortest/upload/
и вот два:
/upload/
про такие пути к файлам ваш сервер скорее всего точно ничего не знает, если их поправить, соответственно настройкам локального сервера, то все работает.
Но остается одна проблема вот это /var/www/ckeditortest/upload/ абсолютный путь к файлу а это совсем не транспортабельно а вот как бы его заменить какой-нибуть встроенной функции который выдала бы путь загрузки - пока не знаю, но попробую поискать.
И еще уберите эту дрянную капчу и поставьте модуль блогспам, так вы защитите себя от ссылок в коментах и людям облегчите жизнь.
Alex, Спасибо за совет!
ОтветитьУдалитьПоиграл с путями но так ничего не добился.
проэкт на лок сервере:
www/subd/
в этом же каталоге лежит эдитор.
создал upload в subd указав:
$file_new_name = '/subd/upload/';
$http_path = '/subd/upload/'.$file_name;
файл ckupload.php положил в корень www/
видимо я что то не допонял. Подскажите, если не сложно.
Здравствуйте, вроде все сделал по инструкции, показывает ошибки при загрузке:
ОтветитьУдалитьNo such file or directory in S:\home\demo.loc\www\ckupload.php on line 9
Помогите разобраться, заранее спасибо
Обратите внимание на переменную
Удалить$file_new_name = '/var/www/ckeditortest/upload/';
это путь к каталогу в котором будут храниться загруженные файлы, но это для моей локальной машины. у вас этот путь должен быть другим, к примеру:
'S:\home\demo.loc\www\upload' это чисто проблемма php,
почитайте еще про функцию move_uploaded_file().
Попробуйте это, если что пишите )
Этот комментарий был удален автором.
ОтветитьУдалитьА как ещё можно передать параметры вместе с файлом? Допустим мне нужно, чтобы файл обработчик получил так же постом или гетом ещё и идентификатор какой-нибудь?
ОтветитьУдалитьВ переменной $_SERVER['DOCUMENT_ROOT'] хранится путь от корня сервера до корня хоста. Т.е. достаточно написать вместо
ОтветитьУдалить$file_new_name = '/var/www/ckeditortest/upload/';
вот это
$file_new_name = $_SERVER['DOCUMENT_ROOT'].'/upload/';
тогда это и будет универсальный путь к каталогу /upload/ с учетом того, что у всех пути до корня сайта разные.
А за статью большое спс.)))
Спасибо за статью. Сделала как написано. У меня файл загружается без проблем, но в превью не отображается( Права на папку, в которую происходит загрузка стоят 777. В чем проблема даже не знаю.
ОтветитьУдалитьВ третьем не проверял, но в четвертом достаточно указать в настроках URL для скриптов загрузки или обзора файлов, чтобы в интерфейсе появились нужные кнопки и вкладки. Нужно только удостовериться, что в CKEditor включен плагин File Browser.
ОтветитьУдалитьНу никак не появляется кнопка, помогите плиззз.... dianna.xzels.ru
ОтветитьУдалитьВсе супер, спасибо, очень помогло!
ОтветитьУдалитьЭтот комментарий был удален автором.
ОтветитьУдалитьСпасибо! Спас пол дня работы :)
ОтветитьУдалитьУ меня эти кнопки есть, а вот при выборе изображения на компе, при нажатии кнопки "загрузить" загружается другая картинка
ОтветитьУдалитьТак не могу сказать. Нужно посмотреть. Подебажить
УдалитьИзображение загружает в нужную папку, но ссылка на изображение не появляется и при нажатии на кнопку ОК появляется окошко с ошибкой "Не указана ссылка на изображение". Как это исправить?
ОтветитьУдалитьУ меня даже не грузит картинку на сайт
ОтветитьУдалитьСпасибо! Помогло!
ОтветитьУдалитьКак я уже писал нет там такого!
ОтветитьУдалитьв /ckeditor/plugins/image/dialogs/image.js
Его просто нет!
Стандартный плагин для Drupal
Какого "такого" нет ?
УдалитьСайт на винде, вот такую вот ошибку выдает !!
ОтветитьУдалитьОшибка при разборе XML-ответа сервера.
Необработанный ответ сервера:
Active Server Pages error 'ASP 0131'
Disallowed Parent Path
/Content/ckfinder/core/connector/asp/connector.asp, line 59
The Include file '../../../config.asp' cannot contain '..' to indicate the parent directory.
Спасибо!
ОтветитьУдалитьВместо картинки в превьюшку грузится html страницы, на которой есть textarea c CKEditor. Что это может быть?
ОтветитьУдалитьСпасибо, нужно только следить за путями относительно скрипта.
ОтветитьУдалить